課題1: HTMLファイルとCSSファイルを作成する課題の内容HTMLの技術を使って、 前回までに作ったHTMLファイルを更新してください。
2つのファイル(プロフィールとコメントのページ)に、 統一したスタイルを設定してください。 スタイルファイル(CSSファイル)は1つです。 CSSファイルは、次のとおりとします。
今回は、CSSを使って、 「背景画像」と「レイアウト」 を設定してください。 背景画像の設定body要素やhn(n=1...6)要素に、背景の画像を設定してください。 画像は、Yahoo! JAPAN( http://www.yahoo.co.jp/ )で素材集のサイトを検索して、 ダウンロードしたものを使用してください(第6回を参照)。 なお、使用するときには、必ずサイトの使用条件と著作権に配慮こと。 使用条件や著作権の違反行為があった場合は、 確認した時点で単位は認めません。
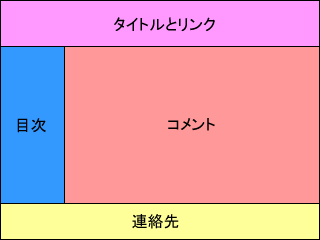
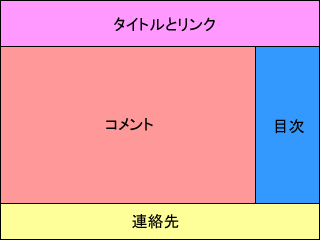
レイアウトの設定コメントのページにレイアウトを設定してください。 div要素を使って、複数の要素をブロック化します。 そのブロックに対して、左右の配置を設定します。 配置は、次のどちらかを参考に、設定をしてください。
前回までの設定前回までの設定は次のとおりです。
なお、 もし次のような設定をしている場合は、 必ず、すでに設定されているタグの属性の設定を消しておいてください。
プロフィールのページ
記事へのコメントのページ内容は、次のとおりです。
ファイルの内容は、次のようにしてください。 ページのタイトル プロフィール 目次 各記事へのリンク ... --- 第8回の課題:記事へのコメント ... 第7回の課題:記事へのコメント ... 第6回の課題:記事へのコメント ... 第5回の課題:記事へのコメント ... ... --- 連絡先の情報 ファイル作成の注意点は、次のとおりです。
HTMLの文法をチェックする作成したファイルの、HTMLの文法が正しいかを、 次のサイトにアクセスして、チェックしてください。 チェックは、次のような方法で行ってください。
チェック結果が、「よくできました」となるまで、 文法の間違いを修正して、チェックを繰り返してください。 「よくできました」となったら、 課題のファイルを提出してください。 提出方法提出方法は、「ファイルのWebサーバへの転送」です。 ファイルの転送方法は、 第6回の説明「ファイルを転送する」を よく読んで、 操作してください。 転送するファイルは、次のとおりです。
転送したファイルは、次のURLで確認できます。 転送が完了したら、次のメールを送ってください。
提出期限
}} |