課題1: HTMLファイルを作成する課題の内容今回、前回、前々回で説明した、 HTMLの技術を使って、 前回の課題で作成したHTMLファイルを、 引き続き編集してください。 内容は、次のとおりです。
ファイルの内容は、次のようにしてください。 ページのタイトル 目次 各記事へのリンク ... --- 第4回の課題:記事へのコメント(1) ... 第4回の課題:記事へのコメント(2) ... 第3回の課題:記事へのコメント(1) ... 第3回の課題:記事へのコメント(2) ... 第2回の課題:記事へのコメント(1) ... 第2回の課題:記事へのコメント(2) ... --- 連絡先の情報 ファイル作成の注意点は、次のとおりです。
ページタイトルとファイル名
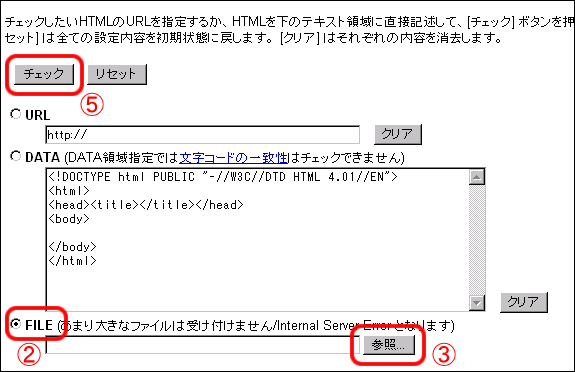
HTMLの文法をチェックする作成したファイルの、HTMLの文法が正しいかを、 次のサイトにアクセスして、チェックしてください。 チェックは、次のような方法で行ってください。
チェック結果が、「よくできました」となるまで、 文法の間違いを修正して、チェックを繰り返してください。 #ref(): The style ref(filename,pagename) is ambiguous and become obsolete. Please try ref(pagename/filename) 「よくできました」となったら、 課題のファイルを提出してください。 提出方法提出方法は、「電子メール」です。 課題を、次の内容の電子メールで、 添付ファイルにして送信してください。
提出期限
}} |