KAWANO's PukiWiki Plus! - Lecture/InfoDesignB2004/9th/exercise1 のバックアップ(No.3)
課題1: HTMLファイルとCSSファイルを作成する課題の内容HTMLの技術を使って、 前回までに作ったHTMLファイルを更新してください。
2つのファイル(プロフィールとコメントのページ)に、 統一したスタイルを設定してください。 スタイルファイル(CSSファイル)は1つです。 CSSファイルは、次のとおりとします。
今回は、CSSを使って、 「背景画像」と「レイアウト」 を設定してください。 背景画像の設定body要素やhn(n=1...6)要素に、背景の画像を設定してください。 画像は、Yahoo! JAPAN( http://www.yahoo.co.jp/ )で素材集のサイトを検索して、 ダウンロードしたものを使用してください(第6回を参照)。 なお、使用するときには、必ずサイトの使用条件と著作権に配慮こと。 使用条件や著作権の違反行為があった場合は、 確認した時点で単位は認めません。
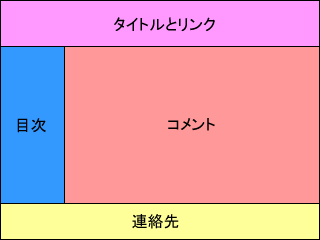
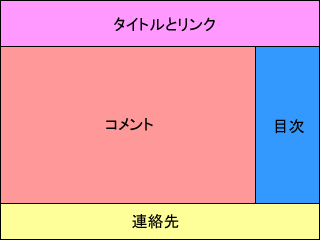
レイアウトの設定コメントのページにレイアウトを設定してください。 div要素を使って、複数の要素をブロック化します。 そのブロックに対して、左右の配置を設定します。 配置は、次のどちらかを参考に、設定をしてください。
前回までの設定前回までの設定は次のとおりです。
なお、 もし次のような設定をしている場合は、 必ず、すでに設定されているタグの属性の設定を消しておいてください。
プロフィールのページ
記事へのコメントのページ内容は、次のとおりです。
ファイルの内容は、次のようにしてください。 ページのタイトル プロフィール 目次 各記事へのリンク ... --- 第8回の課題:記事へのコメント ... 第7回の課題:記事へのコメント ... 第6回の課題:記事へのコメント ... 第5回の課題:記事へのコメント ... ... --- 連絡先の情報 </pre> ファイル作成の注意点は、次のとおりです。 -作成したCSSファイルを指定するように、設定してください。 -「連絡先」にある「更新日」を更新した日付にする -画像データを使ってもかわまない(著作権を違反しないこと!) -これまでの注意点・ポイント --第4回の注意点 --第5回のポイント --第6回の注意点 **HTMLの文法をチェックする [#q061561f] 作成したファイルの、HTMLの文法が正しいかを、 次のサイトにアクセスして、チェックしてください。 -Another HTML-lint gateway ( http://openlab.ring.gr.jp/k16/htmllint/htmllintl.html ) チェックは、次のような方法で行ってください。 +http://openlab.ring.gr.jp/k16/htmllint/htmllintl.html へアクセス +「FILE」のチェックボックスをクリック +「参照」ボタンをクリック +ファイルの選択画面になるので、作成したファイルを選択し、「開く」ボタンをクリック +「チェック」ボタンをクリック +チェック結果が表示 チェック結果が、「よくできました」となるまで、 文法の間違いを修正して、チェックを繰り返してください。 「よくできました」となったら、 課題のファイルを提出してください。 **提出方法 [#v01b1b2c] 提出方法は、「ファイルのWebサーバへの転送」です。 ファイルの転送方法は、 第6回の説明「ファイルを転送する」を よく読んで、 操作してください。 転送するファイルは、次のとおりです。 -プロフィールのページ -コメントのページ -スタイルシート -使用している画像ファイル 転送したファイルは、次のURLで確認できます。 -http://arena.hyogo-dai.ac.jp/student/2004/idb/ 転送が完了したら、次のメールを送ってください。 -宛先: kawano@ed.hyogo-dai.ac.jp -件名: 第9回の課題(1) -本文: 今回までの感想を簡単に書いてください。 **提出期限 [#m2c1298d] -原則として、平成16年12月10日午後2時までとします。 -期限以後は、特別な理由がない限り、提出を受け付けません。 |