コンピュータ応用演習 - 2011/13th/diagram のバックアップ(No.1)
図解について図解とは「図解」とは、簡単に言えば、 「ひと目で内容(情報)が大体わかるように伝える手段」です。 プレゼンテーションでは、よく使われる方法です。 一般的なプレゼンテーションでは、 短い文章からできた箇条書きで、スライドを書きます。 しかし、文章だけでは伝わりにくい内容があったり、 時間の都合上でスライドを見てもらう時間が限られる場合があります。 そんなときに、有効な手段が「図解」です。 ただ、図解だけですべてを説明できるわけではないことに注意してください。 必要ならば、文章や口頭による説明で補います。 図解を作るながれ図解は大体は次のながれで、作成します。
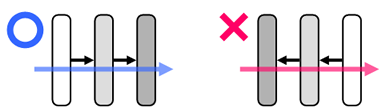
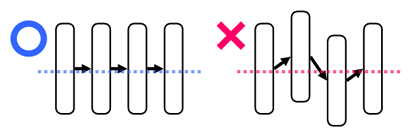
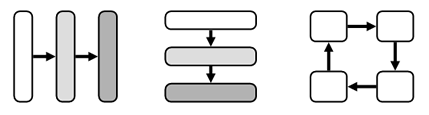
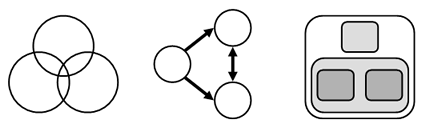
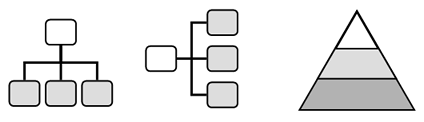
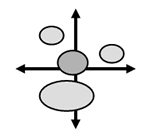
図解のパターン図解には基本となるパターンがいくつかあります。 用途ごとに紹介します。 ただ、実際に図解を利用する場合は、 さまざまな部品を使うので、 パターンとは少し違うものができることがほとんどです。 (1) 流れ(手順・変遷)がわかる (2) 関係(相関、集合)がわかる (3) 構造(組織・分類)がわかる (4) 位置がわかる 図解作成のポイント図解を作成する上で、重要なポイントを紹介します。
|