コンピュータ応用演習 - 2011/14th/slide のバックアップ(No.4)
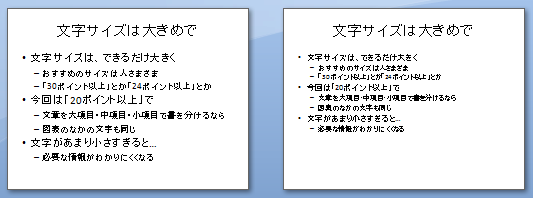
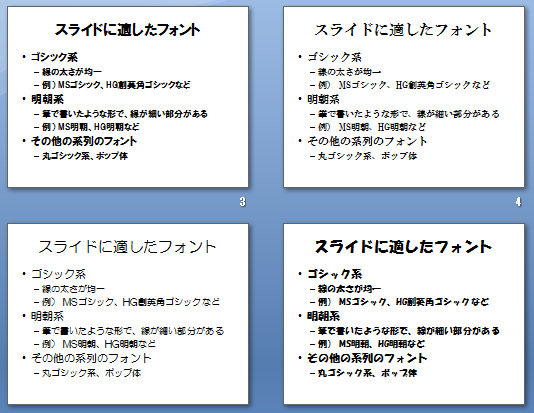
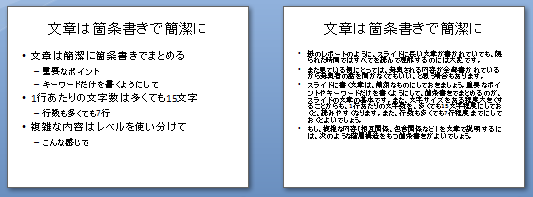
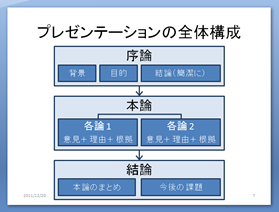
スライド作成のポイントここでは、1枚のスライドを作成する上で、 注意したり押さえておくべきポイントについて説明します。 1年次のゼミなど、他の授業ですでに説明を受けたものもあるでしょうが、 ここであらためて確認をしてください。 文字サイズは最低でも「20ポイント以上」口頭発表が行わる会場は、いつも同じ広さの会場とは限りません。 もし文字のサイズが小さいと、離れた場所から見たときに読みにくくなります。 また、スライド全体がごちゃごちゃした印象を与えることもあります。 スライドに使用する文字サイズは、できるだけ大きくしておきましょう。 推奨される文字サイズは、「30ポイント以上」や「24ポイント以上」など人さまざまですが、 箇条書きの文章を大項目・中項目・小項目の3つの階層で書き分けるとすると、 最低でも20ポイント以上の文字サイズを設定するようにしましょう。 図表のなかに書いた文字サイズも同様です。 文字があまり小さすぎると、必要な情報がわかりにくくなりますから、 できるだけ文字サイズを大きくしてください。  使用するフォントは「ゴシック系」で口頭発表で使用するスライドでは、 スライドを映すスクリーンやモニタから離れていても、 読みやすいフォントを文字に使用します。 一般的には、 ゴシック系のフォント(MSゴシック、HG創英角ゴシックなど)を使用するようにしましょう。 明朝系のフォント(MS明朝、HG明朝など)は、線が細い部分があるため、 文字が読み取りにくくになることがあります。 また、丸ゴシック系(HG丸ゴシックなど)やポップ体(HG創英角ポップ体など)のフォントは、 リラックスした雰囲気を伝えることができますが、 これらのフォントを使用しても支障がないプレゼンテーションは限られるでしょう。 どんな場面でも使えるフォントではないことに注意してください。  文章は箇条書きで簡潔に書く紙のレポートのように、スライドに長い文章が書かれていても、 限られた時間ではすべてを読んで理解するのには大変です。 また見ている側にとっては、発表される内容が全部書かれているから発表者の話を聞かなくてもいい、と思う場合もあります。 スライドに書く文章は、簡潔なものにしておきましょう。 重要なポイントやキーワードだけを書くようにして、 箇条書きでまとめるのが、スライドの文章の基本です。 また、文字サイズをある程度大きくすることからも、 1行あたりの文字数を、多くても15文字程度にしておくと、読みやすくなります。 また、行数も多くても7行程度までにしておくとよいでしょう。  もし、複雑な内容(相互関係、包含関係など)を文章で説明するには、 次のような階層構造をもつ箇条書きがよいでしょう。
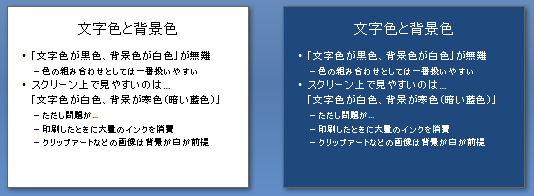
文字と背景の色は大きく違う色に文字と背景の色が近い色だと、何が書かれているのか、わかりにくくなります。 例えば、白色の背景に黄色や水色のような明るい文字色だと、 スライドをスクリーンに映したときに文字が非常に読みづらいです。 文字色が黒色で背景色が白色という、基本的な配色が、色の組み合わせとしては一番扱いやすいでしょう。 一般にスクリーンに映したときに、見る人が一番見やすいのは、 文字色が白色で背景が寒色(暗い藍色)といわれていますが、 印刷したときに大量のインクを消費してしまう、 クリップアートなどの画像が背景色が白であることを前提に作られている場合が多いことから、 「文字は黒、背景は白」の組み合わせが無難な配色といえます。  何でも文字で説明しようとしない1枚のスライドを表示する目安は、1〜2分程度です。 この限られた時間では、あまり多くの情報を理解することはできません。 例えば、1枚のスライドにぎっしり書かれた文章やデータを読み解くのは、非常に困難です。 「百聞は一見にしかず」です。 伝えたい内容をコンパクトにまとめて伝えるには、 文章よりも、 前回説明した図解やイラスト、表やグラフのほうが適している場合があります。 とくに口頭発表であれば、 図や表・グラフに伝えたいポイントのみを書いておいて、 細かい説明は口頭で説明すればよいでしょう。  図表を描くときの注意点は、 まず、色の系統を意識することです。 同じ系統の色を基本にして、色の濃淡を使い分けると、デザインがまとまります。 また、強調したいところには反対色を使うと効果的です。 グラフの場合は、線の太さや種類(実線、点線など)を使い分けるのもよいでしょう。また とくにグラフについては、データの種類や結果を示す目的によって、 どのようなグラフを使うのがよいかが異なりますから、注意しましょう。
|