HTMLファイルの「骨組み」をつくる
HTMLファイルの作成
それでは、HTMLファイルを作成していきます。
実際に入力して練習しましょう。
それには、まずテキストエディタを起動します。
- 「TeraPad」を利用する場合
- 「スタート」ボタンをクリックし、「すべてのプログラム」→「TeraPad」→「TeraPad」を選択
- Tera Padが起動
- 「メモ帳」を利用する場合
- 「スタート」ボタンをクリックし、「すべてのプログラム」→「アクセサリ」→「メモ帳」を選択
- メモ帳が起動
なお、基本的に、この授業では「TeraPad」を使用します。
HTML文書の骨組み
HTML文書の構造は、次の3つの要素によって、
内容を組み立てられています。
- html要素: HTML文書全体(<html>...</html>)
- head要素: HTMLファイルの基本情報(<head>...</head>)
- body要素: Webページとして表示される内容(<body>...</body>)
head要素は、HTML文書に関する情報や設定を記述する場所です。
HTML文書のタイトルもその中に記述します。
- title要素: Webページのタイトル
- title要素は、head要素のなかで1つだけ記述できる
- 設定したタイトルは、ブラウザのタイトルバーに表示される
- 例
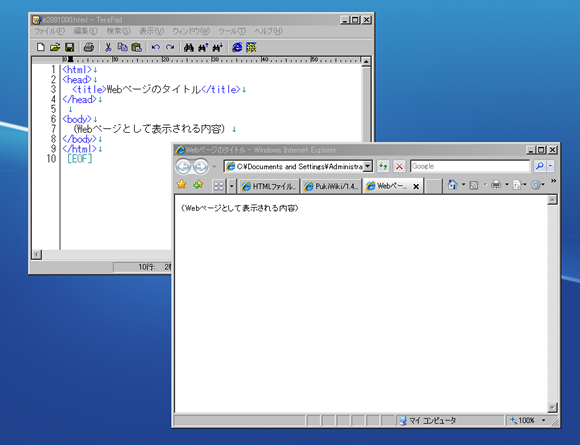
| <html>
<head>
<title>Webページのタイトル</title>
</head>
<body>
(Webページとして表示される内容)
</body>
</html>
|
ファイルの保存とブラウザでの確認
ひとまず、ファイルを保存してみましょう。
- TeraPadのメニューから、「ファイル」→「名前をつけて保存」を選択
- 「保存する場所」を「マイドキュメント」に設定
- 「ファイル名」を「自分の学籍番号」+「.html」と入力
(例: 学籍番号がC2092000の場合、c2092000.html)
- 「保存」ボタンをクリック
- HTMLファイルとして、内容が保存される。
TeraPadの場合、HTMLファイルとして保存すると、
タグや属性の部分が色分けして表示されます。
HTMLファイルが保存できたら、
ブラウザでWebページとして確認してみましょう。
次のいずれかの方法で確認してください。
- Internet Explorerを起動
- 「マイドキュメント」を開いて、作成したHTMLファイルのアイコンを探す
- HTMLファイルのアイコンを、Internet Explorerのなかにドラッグする
- TeraPadのツールバーにある「Internet Explorer」のアイコンをクリック
- Webページが表示される
このあと編集作業は、次のように進めていくことになります。
- HTMLファイルを編集したら、上書き保存
- ブラウザのツールバーにある、「更新」ボタンをクリック
- HTMLファイルが上書きした内容で読み込まれ、Webページが再表示される
次の説明から、いくつかのタグを紹介します。
実際に入力してみて、どのように表示されるか、よく確認してください。
次へ進んでください。