課題(2): スタイルシートの切り替えの準備をする
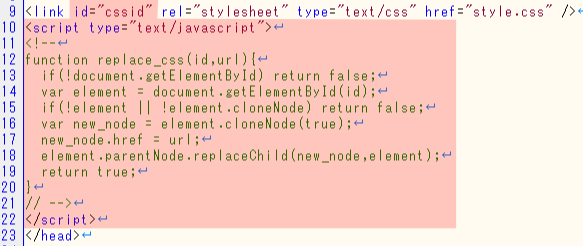
スクリプトをHTMLファイルに組み込むスタイルシートを指定した link タグ内に id="cssid" の属性を書き加えます。 </head>の直前にスクリプト(プログラムの一種)を書き加えます。 スクリプトのみ部分だけを、下に書いておきました。 コピーして使ってかまいません。 「第10回のCSSファイル名」というところは、 第10回の課題のCSSファイル名(0622学籍番号.css)に書き換えてください。
修正結果は、次の図ようになります。  切り替えのためのタグを記述するタイトルと目次の間、 またはプロフィールの次あたりにスクリプトを使うためのタグを追加します。 <a href="#" onclick="replace_css('cssid','CSSファイルの名前');">基本</a>
(注:「CSSファイルの名前」には、前回の課題のCSSファイルを入力してください)
これは「基本」という文字をクリックしたら、スタイルシートを前回までの課題のCSSファイルに切り替えるという意味になります。 「基本」という文字の部分は別の言葉に変えてもかまいません。他の箇所は変更しないでください。 さらに次の2行を追加します。 <a href="#" onclick="replace_css('cssid','0629学籍番号.css');">第11回</a>
<a href="#" onclick="replace_css('cssid','');">なし</a>
(注:「学籍番号」には、自分の学籍番号(c2092XXX)を入力してください)
ここまでの設定ができると、次のようなことができます。
たとえば、リンク部分をdiv要素で囲んでおけば、次のような内容になります。
次へに進んでください。 |