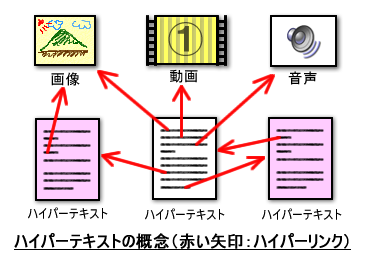
情報教育演習II 第3回・第4回今回は、Web(World Wide Web)を利用した、 幼児向けの教材や遊び道具を考えます。 Webを知る「ハイパーテキスト」と「ハイパーリンク」「ハイパーテキスト」(Hyper Text)とは、 ある文書の中に他の文書への「位置情報」を埋め込むことで、 文書同士を相互に結びつけることができる、 コンピュータを利用した文書のひとつです。 テキスト(Text)を超える(Hyper)、というところから名づけられました。 「ハイパーリンク」(Hyper Link)とは 他の文書や様々な情報(画像、音声、動画など)への位置情報のことです。 ハイパーテキストを使えば、 膨大な情報を、順番に読む必要はなく、 ハイパーリンクを利用して効率的に情報にアクセスすることができます。  ハイパーテキストの特徴
World Wide WebWeb (World Wide Web) は、インターネット上の情報を共有するためのしくみです。 Webは、ハイパーテキストをインターネット上で現実化したものです。 共通のフォーマットで作った文書をインターネット上に公開し、 それらを、ハイパーリンクを使って、相互に参照できるようにしました。 情報を調べるインターネットを検索して、 既存のWeb上の教材や遊び道具を『1つだけ』探します。 検索サイトには、次のサイトを使います。
どのような情報を探すか、担当を決めます。 自分の担当する情報だけ検索して、 『ほかの人にオススメできるWebページ』を選んでください。
プレゼンをつくる自分が探し出したページを紹介するためのプレゼンテーション(プレゼン)をします。 時間は5分程度です。 内容は、次のような感じです。構成は自分で考えてください。
作成したスライドは、資料として参加者にも配ります。 テキスト283〜286ページを参考に印刷してください。 画面のイメージを撮るには?あるページのウィンドウのイメージ(画像)を、 スライドに貼り付けるには、次のようにします。
企画を出し合うどのような作品を作成するか、企画を検討します。 プレーンストーミング(ブレスト)は、 グループでアイデアを生み出すための方法です。 次のルールを守って、意見を出してください。
アイデアをまとめるプレゼンの内容や、出てきたアイデアを、まとめます。 「5H1H」というフォーマットを使います。
参考文献
|