KAWANO's PukiWiki Plus! - Lecture/InfoDesignB2004/11th/visual_design のバックアップ(No.3)
視覚効果のデザインWebページの制作者にとって、 内容がどれだけ正確に伝わるか、 どれだけの分量の内容を読んでもらえるか、というのは 非常に気になるところです。 「紙」を媒体とするメディアには、 長い年月に培われた、さまざまな工夫がされています。
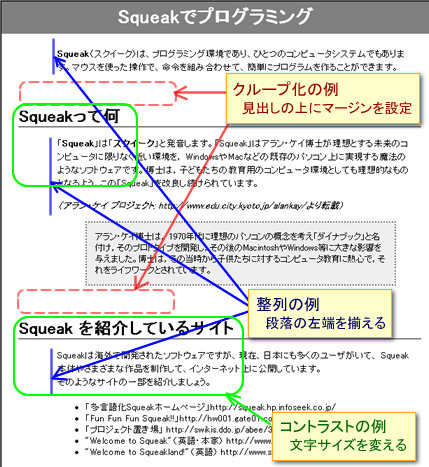
「Web」という新しいメディアを使って、 利用者に 「安心感」「見やすさ」「明確さ」などを提供するために、 いくつかの工夫をしてみましょう。  グループ化関連する情報を、グループにしてまとめておくことで、 情報の繋がり具合や関係を明確にできます。 たとえば、次のような工夫が考えられます。
|