視覚効果のデザインWebページの制作者にとって、 内容がどれだけ正確に伝わるか、 どれだけの分量の内容を読んでもらえるか、というのは 非常に気になるところです。 「紙」を媒体とするメディアには、 長い年月に培われた、さまざまな工夫がされています。
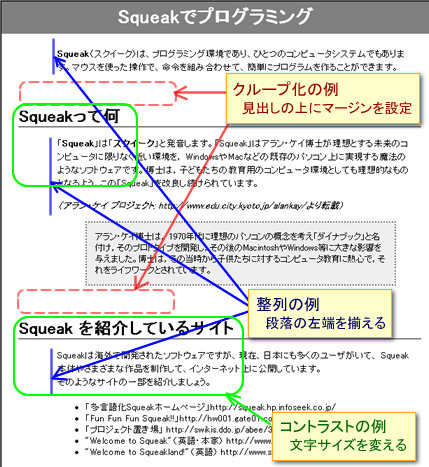
「Web」という新しいメディアを使って、 利用者に 「安心感」「見やすさ」「明確さ」などを提供するために、 いくつかの工夫をしてみましょう。  グループ化関連する情報を、グループにしてまとめておくことで、 情報の繋がり具合や関係を明確にできます。 たとえば、次のような工夫が考えられます。
整列ページ内の要素を、 ある規則にしたがって整列させることで、 まとまったデザインを提供することができます。
ただし、次の点に注意しましょう。
繰り返し同じサイト内のページ同士で、 統一したデザインのルールを繰り返すことで、 一貫性や統一感が生まれます。 また、どのページも同じ表現方法・操作方法なので、 利用者は内容が理解しやすくなります。 一貫性や統一感を持たせるには、次のようにしましょう。
コントラスト文字の大きさや形・色などを要素によって変えて、 要素ごとの違いを視覚的にはっきりさせることで、 情報の構造を明確にしたり、 利用者の目をひきつけたりすることができます。 単純に色のコントラスト(濃淡)だけでは、 表現に限界があります。 マージンなどの配置を使ったコントラストを使えば、 メリハリのあるページを作ることができます。
}} |