KAWANO's PukiWiki Plus! - Lecture/JouhouC2007/6th/margin のバックアップ(No.1)
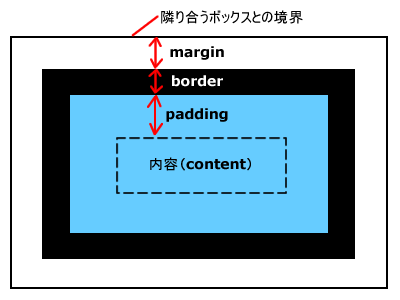
マージンの設定マージン(ボックスの周りの空白)の大きさを設定するには、 margin-???プロパティを設定します。 margin-top: 上のマージン margin-bottom: 下のマージン margin-left: 左のマージン margin-right: 右のマージン margin: 上下左右のマージン  マージンの大きさは、次の設定ができます。
marginプロパティを使えば、 上下左右のマージンを一度に指定できます。 その場合は、値を半角スペースで区切ります。 値の個数によって、次のようにマージンが設定されます。
body{
margin: 0;
}
h2.note{
margin-top: 10px;
margin-left: 20px;
}
h2.example{
margin: 10%;
}
|