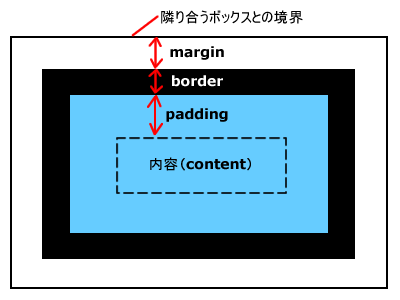
内容のまわりの空間の設定内容のまわりの空間部分の大きさを設定するには、 padding-???プロパティを設定します。 padding-top: 上の空間部分 padding-bottom: 下の空間部分 padding-left: 左の空間部分 padding-right: 右の空間部分 padding: 上下左右の空間部分  空間部分の大きさは、次の設定ができます。
paddingプロパティを使えば、 上下左右の空間部分を一度に指定できます。 その場合は、値を半角スペースで区切ります。 値の個数によって、次のように空間部分が設定されます。
h2{
padding-left: 10px;
padding-right: 20px;
}
h3{
padding: 10%;
}
|