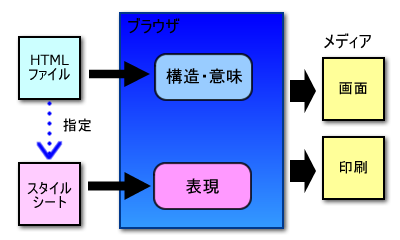
ここまでのまとめ情報のかたちのデザイン前回まで実習してきた、 「HTML」とは、何だったでしょうか? 「h1」や「p」などのタグを使うことで、 「見出し」や「段落」といった、 文書の「構造」や「意味」という構成要素の意味・役割を示す、 つまり「情報のかたち」を表現するための、道具でした。 しかし、HTMLは、 具体的にどのように画面に表示するかを指定せず、 実際の表示のしかたは、 ブラウザに任されていました。
情報のかたちを視覚化するたしかに、HTMLにも、 色や大きさなどの表現を指定する方法があります。 しかし、これらは、 そのページごと、その指定部分ごとに、設定をする必要があり、 複数の文書で統一した設定を利用するには、 手間がかかります。 また、作者の思ったとおりの表現を、 ブラウザがしない場合もあります。 そこで、情報のかたちである、 それぞれの構成要素に対して具体的にどう表現するかを指定します。 これを、 「スタイルシート」といいます。 スタイルシートの良い点は、次のとおりです。

|