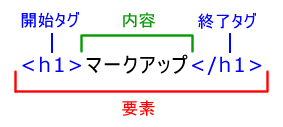
HTMLの書き方ここでは、HTMLの書き方について解説します。 要素と属性要素のマークアップ文章は、「見出し」「段落」「改行」「箇条書き」などの、 いくつかの「要素」で構成されています。 しかし、文書をひと目見ただけでは、 その文書の構成要素は、人間にはだいたい見当がつきますが、 コンピュータには簡単にはわかりません。 文書に目印(マーク)をつけることで、 どの部分がどのような要素なのかをわかるようにすれば、 コンピュータは簡単に判断することができます。 このように、文書の「要素」 (element) を示すためのマークを、 「タグ」といいます。 下の例にある、<h1>や<p>のように、 「山括弧<>で囲んだもの」がタグです。<h1>〜</h1>が見出し、<p>〜</p>が段落をあらわしています。 <h1>要素のマークアップ</h1> <p>文章は、「見出し」「段落」「改行」「箇条書き」などの、 いくつかの「要素」で構成されています。</p> 要素は、 たいていは「開始タグ」(<と>で囲んだもの)と 「終了タグ」(</と>で囲んだもの)で囲みます。 一部の要素は、開始タグだけで表します。 タグは、原則として小文字で書くと良いでしょう。  属性要素にさまざまな設定をする場合には、 開始タグに「属性」(attribute)を設定します。 <タグ名 属性1="値1" 属性2="値2" ...> 開始タグのタグ名のあとに、スペースを空けて、 「属性="値"」と記述します。 値は引用符("")で囲みます。 スペースで区切ることで、 複数の属性を設定することができます。 タグの入れ子構造ある開始タグと終了タグの中に、 別の開始タグと終了タグを入れることができます。 しかし、内側の要素の終了タグを記述する前に、 外側の要素の終了タグを述することはできません。 正しい例: <aa>きょうは<bb>いい天気</bb>です</aa> 誤った例: <aa>きょうは<bb>いい天気</aa>です</bb>
|