情報教育演習II 第10回
今回の授業では、パワーポイントのリンク機能とアニメーション機能を利用します。
- リンク機能を使って、試作品のナビゲーションを改良します。
- 昔ばなしに、オリジナルのシナリオを追加します。
シナリオの検討
自分が選んだ「昔ばなし」に、自分オリジナルのシナリオ(お話)を追加します。
例えば、
- あるお話のつづきはどうなっただろうか?
- あるお話のある場面で違う展開があったらどうなっていたか?
ということを想像して、自分で新たなストーリーを考えてみます。
今回は、「もしあの場面で○○していたらどうなったか?」という、
架空のストーリーを考えてください。
RPG(ロールプレイングゲーム)のような要領です。
リンクの作成
ここでの目的
- 一番目のスライドとして、「タイトル」のスライドを作成
- 最後のスライドとして、「おしまい」「おわり」のスライドを作成
- それぞれのスライドに、「次のスライド」「前のスライド」「タイトルのスライド」へジャンプするボタンを作成
ボタンによるリンクの作成
他のスライドにジャンプするボタンを作ります。
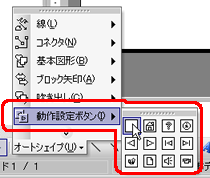
- 画面下の「オートシェープ」メニューから、「動作設定ボタン」を選択
- 必要なボタンを選択
- オートシェープ(図形)を描くようにして、ボタンを描画
- 「OK」ボタンをクリック
イラストへのリンクの作成
ボタンを作らずに、文字や図形にリンクを作ることができます。
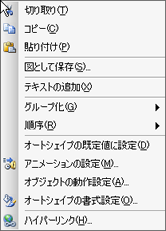
- 文字や図形を選択した後、マウスを右クリック
- 表示されたメニューから「ハイパーリンク」を選択
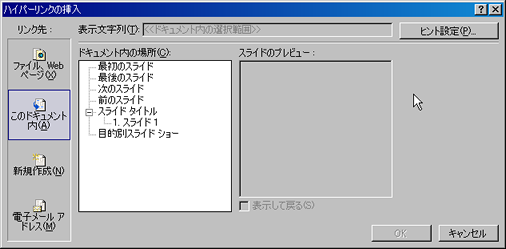
- リンク先を「このドキュメント内」、場所を適当に選択
- 「OK」ボタンをクリック
アニメーションの作成
「ペイント」で作成したイラストに、アニメーションを設定します。
より効果的・印象的なアニメーションにするために、
次のような工夫をします。
トリミング
イラストから不必要な部分を取り除くには、
「トリミング」機能を使います。
- 挿入したイラストをクリック
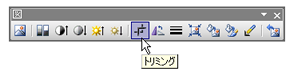
- 図ツールバーの「トリミング」ボタンをクリック
- イラストの周りに表示される「■」をドラッグして、不必要な部分を狭めていく
- もう一度、図ツールバーの「トリミング」ボタンをクリックすれば、終了
透明な色に設定
さらに、特定の色の部分を透明にすることで、
イラストをアニメーションらしくします。
- あらかじめ透明にしたい部分に色を塗っておくとよい
- 挿入したイラストをクリック
- 図ツールバーの「透明な色に設定」ボタンをクリック
- 透明にしたい部分をクリックすると、その色だけが透明になる