情報教育演習II 第14回
HTMLファイルの作成 (4)
今回は、構造以外に、配色やレイアウト、Webページとして必要な情報なども設定していきます。
Webサイトの作成
Webサイトの構成
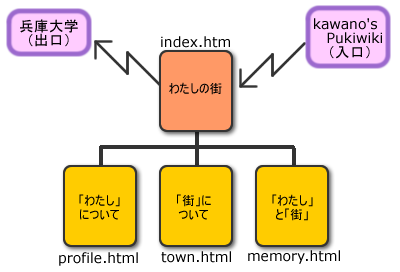
今回作成しているサイトの全体構成は次のとおりです。
Webサイトや作成するときには、次のポイントが重要になります。
- 出入り口となるリンクをつくる
- 情報のながれをつくることで、公開した情報にアクセスしやすくする
- 訪問者を迷い込ませないことで、悪い印象を持たせない
- デザインやレイアウトを統一する
- 情報の場所や操作性を統一することで、訪問者を戸惑わせない
- きちんと管理している印象を持たせることで、信頼感が増す
ファイルの更新方法
- Webサーバ上のファイルをパソコンへコピーする
- パソコン上で編集・確認作業をする
- できあがったらWebサーバへコピーする
Webサーバ上のファイルのコピー
まず、「Webフォルダ」機能を利用して、
サーバの中のファイルをコピーします。
- デスクトップにある、「Internet Explorer」を起動
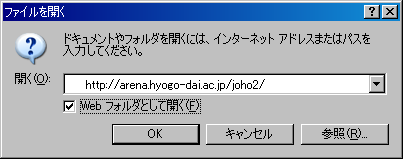
- メニューバーから、「ファイル」→「開く」を選択
- 「Webフォルダとして開く」のチェックボックスを、マウスをクリックしてチェック
- 「開く」の入力欄に、「http://arena.hyogo-dai.ac.jp/joho2/」と入力
- 「OK」ボタンをクリック
- ユーザ名とパスワードを入力したら、「OK」ボタンをクリック
- 自分の学籍番号のフォルダを開く
- コピーするファイルを右クリックし、「コピー」を選択
次に、コピーしたファイルをパソコンの中に貼り付けます。
- 「マイドキュメント」を開く
- 「public_html」を開く
- ファイルのリストの開いている場所を右クリックし、「貼り付け」を選択
- ファイルは「上書き」するように選択
Webサーバへのファイルのコピー
編集や確認作業が完了したファイルを、
Webサーバへ転送します。
まず、パソコンの中にあるファイルをコピーします。
- 「マイドキュメント」を開く
- 「public_html」を開く
- ファイルのリストの開いている場所を右クリックし、「コピー」を選択
次に、サーバの中にファイルを貼り付けます。
- 上記の『Webサーバ上のファイルのコピー』を参考に、
Internet Explorerを使って、サーバの中のファイルを開く
- 自分の学籍番号のフォルダを開く
- ファイルのリストの開いている場所を右クリックし、「コピー」を選択
- ファイルは「上書き」するように選択
画像データの利用
画像のフォーマット
画像データのフォーマット(形式)には、次のようなものがあります。
- BMP(ビットマップ)(*.bmp)
- Windows標準の画像フォーマット(「ペイント」で作成できる)
- ファイルサイズが大きい(24ビットカラーの場合)
- Webページでは使えないので、ほかの形式に変換する必要がある
- JPEG (*.jpg, *.jpeg)
- 写真、イラスト向き(フルカラーが扱える)
- ファイルサイズが小さい(圧縮率を変える)
- GIF (*.gif)
- アイコン、バナー向き(最大で256色しか扱えない)
- 透過GIFやアニメーションGIFなど機能が豊富
- PNG (*.png)
- GIFファイルに代わるフォーマット(256色以上扱える)
- GIFファイルに特許問題が生じたため、それ避ける目的で作られた
素材集の利用
インターネットに公開されている「素材集サイト」にアクセスして、
アイコンや写真など、画像の素材を集めます。
ただし、次の点に注意すること。
- 素材を利用する前に、利用上の注意事項をよく確認する
- 「著作権フリー」のように、再利用が許可されているかどうか注意しましょう。
- ファイル名は半角文字にする
- インターネットに公開するデータは、半角文字となります。
- Yahoo! JAPAN( http://www.yahoo.co.jp/ )にアクセス
- 「コンピュータとインターネット > インターネット > WWW > ホームページ作成 > グラフィックス、素材」の順にカテゴリを絞り込む
- 登録されているサイトにアクセスし、画像ファイルを探す
- 気に入った画像があったら、画像を右クリックする
- メニューから「名前をつけて画像を保存」を選ぶ
- ファイルの保存場所に、「マイドキュメント」→「public_html」を設定
- 「保存」ボタンをクリック
著作権
- 著作物:人がアイデアを「書いたり」「作ったり」「発表した」もの
- 著作者:著作物を作った人
「著作権」とは、著作権法で定められた、
「著作者」が「著作物」に対して持つ権利です。
第三者は、著作者に無断で公開することはできません
(私的な利用は条件を満たせば認められます)。
著作権は、手続きなしで創作した時点で発生し、
著作者の死後50年後まで有効となります。
画像データの表示
画像データを表示するには、<img>要素を使います。
- <img src="画像データの位置" width="横の大きさ" hight="縦の大きさ" alt="代替テキスト">
背景として画像データを表示するには、<body>要素にbackground属性を指定します。
Webページのレイアウト
サイトの規模にもよりますが、Webページを構成する要素は、大きく分けると次のようになります。
- タイトル(ページのタイトルやタイトル画像)
- メニュー、サブメニュー(サイト全体やページ内のメニュー)
- コンテンツ(文章や画像など)
- 署名(著作権、連絡先、更新日時)
これらの要素をどうレイアウトするかが、
使いやすいWebページ・Webサイトを考える上で重要になります。
よく使われるレイアウトは次のとおりですが、
コンテンツに応じて向いている・向いていないレイアウトがあります。
- 全面:もっともシンプルなレイアウト
- 縦分割:メニューが左(または右)にある
- 横分割:メニューが左(または右)にある
表によるレイアウト
表を表示する<table>要素を使えば、
ページ全体をブロック上に分解して、
レイアウトすることができます。
次のような属性を<table>や<td>要素に設定すれば、
ブロック上のレイアウトができます。
- <table align="表の表示位置">
- align属性で表の表示位置を指定します
centerは中央、leftは左、rightは右
- <table border="外枠の太さ">
- border属性で表の外枠の太さを指定します(0にすると枠線が見えなくなる)
- <table width="幅">
- widht属性で表の幅を、ピクセル値かページの横幅に対するパーセント(%)で指定します
- <td colspan="結合するセルの数">
- colspan属性で、横に結合するセルの数を指定します
さらに、次のような属性を<table>や<td>要素に設定すれば、
よりよりレイアウトを表現できます。
- <table cellspacing="セルの間隔">
- セルとセルの間隔を設定します(セルと外枠の間隔も設定されます)
- <table cellpadding="セル枠と内容との間隔">
- <table bgcolor="背景色">
<tr bgcolor="背景色">
<td bgcolor="背景色">
例えば、次のようなレイアウトができます。
#div(start)
<table align="center" width="90%" border="0">
<tr>
<td colspan="2">
<タイトル...>
</td>
</tr>
<tr>
<td>
<コンテンツ...>
</td>
<td>
<写真...>
</td>
</tr>
<tr>
<td colspan="2">
<署名...>
</td>
</tr>
</table>
#div(end)
#div(clear)
参考リンク
- とほほのWWW入門
- Academic HTML
- The Quick Color Table
- 0からHTML