KAWANO's PukiWiki Plus! - Lecture/InfoDesignB2005/12th のバックアップ(No.3)
情報デザインB 第12回
classの利用(前回の復習)今回は、前回の課題で作ったファイルを使って、 classとdiv、span要素を用いたWebページのレイアウトを行います。
前回の課題今回の課題を行うには、前回の課題として作成したHTMLとスタイルシートの2つファイルが必要です。 前回の課題がまだ出来ていない人は、 第11回の説明を見て、課題を作成してください。
今回の課題セリフにスタイルを設定する前回の課題では、主な登場人物であるさるとかにのセリフにスタイルを設定しました。 今回は、ほかの登場人物(栗、蜂、昆布、うす)のセリフにもスタイルを設定してください。 たとえば、次のようになります。
スタイルシート(ファイル名:sarukani.css)にスタイルを設定してください。 栗のスタイルの名前は「.kuri」、蜂は「.hachi」、昆布は「.konbu」、うすは「.usu」とします。
目次を作る「猿かに合戦」(青空文庫)の文章は、 「一」「二」「三」「情報」(底本以下の部分)の4つで構成されています。 それぞれの部分の小見出しを作成し、見出しのスタイル(スタイル名:.komidasi)を作って、スタイルを設定してください。 それぞれの部分へジャンプする目次を、 div、a要素だけを使って、作成してください。
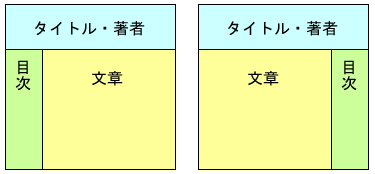
レイアウトを設定する次の図のような、目次を左や右に配置するレイアウトを、 スタイルシートを使って設定します。  説明にしたがって、設定をしてください
<div class="title"> (タイトル・著者名の部分) </div> <div class="menu"> (目次の部分) </div> <div class="contents"> (文章の部分) </div> </div>
次に、スタイルシート(ファイル名:sarukani.css)に、 次の設定を追加します。次のような設定です。
次に、目次を左右のどちらかに設定します。
第8回で説明した
幅の設定や左右への配置・回り込みの設定を使います。
また、目次を右に配置する場合は、次のようにスタイルシートに設定を追加します。
また、次のように.allスタイルを設定すれば、 全体をセンタリング(中央揃え)することができます。 試してみてください。
感想を書く最後に、前回と今回の課題の感想を書いてください。
課題の提出HTMLファイルの文法をチェックするAnother HTML-lint gatewayをつかってチェックします。 「よくできました」と表示されるまで修正すること。 提出方法学籍番号を名前とするフォルダに必要ファイルをすべて入れたものを提出します。 提出先いつもと同じ場所にあります。 締め切り1月13日(金)13:00 |