KAWANO's PukiWiki Plus! - Lecture/JouhouC2007/13th/exercise3 のバックアップ(No.2)
課題(2): 全体のレイアウトの設定
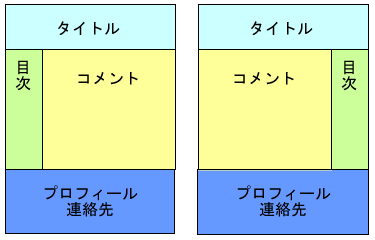
1. HTMLにレイアウトを設定する(前回説明済み)次の図のような、目次を左や右に配置するレイアウトを設定します。 説明にしたがって、設定をしてください。  まず、HTMLファイルのbody要素内に、div要素を次のように追加します。 これは、中身を「コンテンツ全体」「タイトル」「目次」「コメント(文章)」「プロフィールと連絡先」の4つのブロックにわけるための設定です。 <div class="all"> <div class="header"> (タイトルの部分) </div> <div class="sidebar"> (目次の部分) </div> <div class="contents"> (コメント(文章)の部分) </div> <div class="footer"> (プロフィールと連絡先の部分) </div> </div> つまり、次のような意味の設定になります。
2. スタイルシートを設定する(1) CSSファイルの作成レイアウトの設定が書かれたCSSファイルを作成します。 今回は、新しいCSSファイルを作成します。 ファイル名は、次のとおりです。
(2) スタイルシートの設定まず、次の設定を追加してください。
.all, .header, .sidebar, .contents, .footer
{
margin: 0;
padding: 0;
}
.all {
width: 710px;
}
.header {
width: 100%;
}
次に、目次を左右のどちらかに設定します。
前回説明した
幅の設定や左右への配置・回り込みの設定を使います。 .sidebar {
float: left;
width: 200px;
}
.contents {
margin-left: 210px;
width: 500px;
}
これは、次のような意味になります。
また、目次を右に配置する場合は、次のようにスタイルシートに設定を追加します。 .sidebar {
float: right;
width: 200px;
}
.contents {
margin-right: 210px;
width: 500px;
}
これは、次のような意味になります。
最後に、プロフィールと著作権のブロックに設定をします。 .footer {
clear: both;
width: 100%;
}
これは、次のような意味になります。
また、次のようにbody要素と.allクラスへ設定すれば、 全体をセンタリング(中央揃え)することができます。 試してみてください。 body {
text-align: center;
}
.all {
width: 700px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
課題の提出提出方法作成したファイルと使用してる画像ファイルすべてを、 次の場所にコピーして提出してください。
提出期限
|