KAWANO's PukiWiki Plus! - Lecture/InfoDesignB2005/4th/table のバックアップ(No.1)
表をつくる表(テーブル)を作るには、 table要素、tr要素、th要素、td要素を使います。
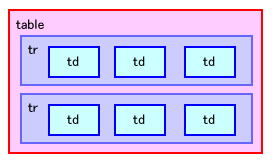
HTMLでは、表全体をtable要素で示します。 table要素の中は、行ごとに表現します。 tr要素は行を示します。 各行には、表のセル(表の中のひとつの項目)をtd要素で示します。 必要な数だけ、td要素を使用します。 表の見出しになる項目は、th要素を使います。 th要素の内容は、太字で中央揃えで表示されます。 
表の外枠の幅を指定する
table要素に、 border属性を設定すると、表の外枠の幅を設定できます。 幅に0を設定すると、枠は表示されません。 表の幅を指定する
table要素に、 width属性を設定すると表の幅が設定できます。 ピクセル値(画面を構成する点の数)やパーセンテージ(%)で指定します。 ウィンドウの大きさに合わせて表の幅を動かしたい場合は、 パーセンテージを使うとよいでしょう。
セルの大きさを指定する
セルの幅を設定するには、th要素やtd要素にwidth属性を設定します。 また、 セルの高さを設定するには、height属性を設定します。 どちらもピクセル値を指定します。 設定すると、そのセルだけでなく、 幅の場合は同じ列のすべてのセルに、 高さの場合は同じ行のすべてのセルに設定が影響します。
セルとセルを連結する
rowspan属性やcolspan属性を指定すると、 そのセルから指定した数だけのセルが連結され、 ひとつの大きなセルとしてまとめられます。 連結される位置にある、tdやth要素は入力しません。 例えば、次のような表の場合は、
次のように指定します。
セルとセルの間隔を指定する
cellspacing属性を使うと、セルとセルの間隔を設定することができます。 同時に、セルと表の外枠との間隔も設定されます。 表全体の枠線を太くするときにも使えるでしょう。 セルと内容の間隔を指定する
cellpadding属性を使うと、セルとその内容との間隔を設定することができます。 セルの枠線とセルの中の文字にスペースを作りたいときに、使います。
|
|||||||||