総合科学演習A 第14回
応用課題「Wordでホームページ作成」
概要
前回からひきつづき、
応用課題として、Wordを使ったホームページ作成を行います。
「マンダラート」という技法を応用して、
ページのコンテンツを作成しましょう
ステップ1:Wordでの制作
全体の構成
まず、全体の構成を決めましょう。
- タイトルを作成する
- 「○○○のマンダラート」(○○○は自分の名前やニックネーム)と入力
- 表(マンダラート)作成する
- メニューバーから、「罫線」→「挿入」→「表」を選択
- 列数と行数を、それぞれ「3」にする
- 「OK」ボタンをクリックする
- Webページに関する情報を作成する
- Webページに関する情報とは、「著作権」「更新日」「連絡先」で、
次のような役目があります。
- 著作権:誰が作成し所有しているかを示す(情報の信頼性)
- 更新日:いつ最後に更新されたかを示す(情報の鮮度)
- 連絡先:どこに連絡すればいいかを示す(情報の双方向)
マンダラートの入力
紙のマンダラート・シートに記入した内容をもとに、
Wordの中のマンダラートに入力していきましょう。
入力できたら、次のような設定をして、見栄えをよくしましょう。
- フォントの種類や大きさ、文字色
- 罫線の太さや色、塗りつぶしの色
ファイルの保存
入力ができたら、次のようにして、ファイルに保存してください。
- メニューバーから、「ファイル」→「名前を付けて保存」をクリック
- 保存する場所は、「マイドキュメント」
- ファイル名は、「学籍番号」+「のマンダラート.doc」を設定(半角文字で)
- 例:学籍番号がC2023000の場合、ファイル名は「C2023000のマンダラート.doc」
ステップ2:Webページとして編集
ワープロの文書は、A4やB5などの限られたサイズの「紙」の上で表現します。
しかし、Webページは、「ウィンドウ」の中での表示の仕方を考える必要があります。ウィンドウの中のどの位置に表示するか、確認しながら編集しましょう。
表示の変更とプレビュー
「Webページ」として編集するために、Wordの画面の表示形式を変更します。
- メニューバーから、「表示」→「Webレイアウト」を選択
- 表示が、Wordのウィンドウ全体に変わります
次に、実際にブラウザでどのように表示されるか確認します。
表示や印刷をする前の、確認作業のことを「プレビュー」といいます。
- メニューバーから、「ファイル」→「ブラウザでプレビュー」を選択
- ブラウザが起動して、出来ばえを確認することができます
ハイパーリンクの設定
Webページのなかに、他のWebページや画像・動画などの情報へジャンプルする機能を、
「ハイパーリンク」といいます。
Wordでは、URLやメールアドレスが入力されると、Enterキーを押したときに、
自動的にハイパーリンクを作ります。
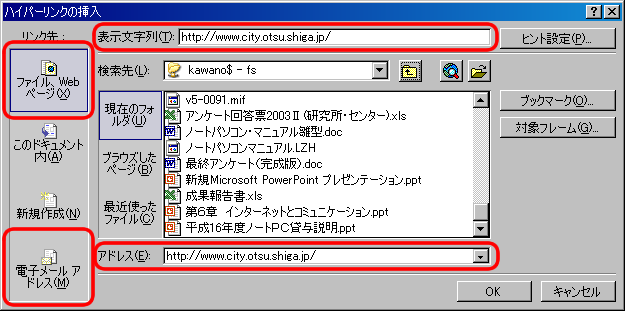
自分でハイパーリンクを作成するには、次のようにします。
- ハイパーリンクにしたい文字列を、マウスでドラッグして入力し選択
- 右クリックして、メニューから「ハイパーリンク」を選択
- 左側の「リンク先」から、ほかのWebページへのリンクなら「ファイル、Webページ」を、電子メールアドレスなら「電子メールアドレス」を選択
- 上にある「表示文字列」にリンクさせる文字列を設定
- 下にある「アドレス」にリンク先のURLを設定
- 「OK」ボタンをクリック
ハイパーリンクを削除するには、次のようにします。
- 削除したいハイパーリンクの部分を、右クリック
- メニューから「ハイパーリンクの削除」を選択
背景の設定
ページの背景に、色やグラデーション、画像などを設定することが出来ます。
- メニューバーから、「書式」→「背景」を選択
- 色や「その他の色」
- 「塗りつぶし効果」
- グラデーションやパターン、画像などを背景に設定します
Webページとして保存
Wordのファイル(Word文書)として作成してきたマンダラート・シートを、
Webページ(HTMLファイル)に変換しましょう。
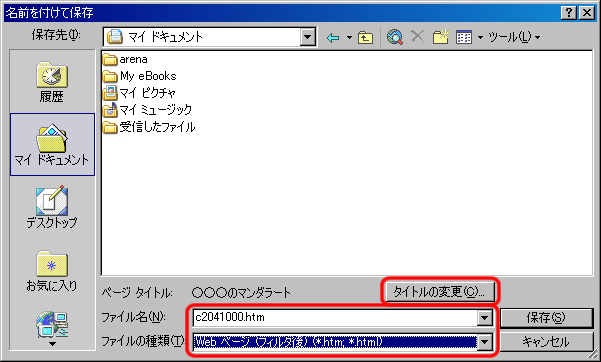
- メニューバーから、「ファイル」→「Webページとして保存」をクリック
- ページタイトルにある、「タイトルの変更」ボタンをクリックして、
次のようにタイトルを入力
- 「○○○のマンダラート」(○○○には自分の名前・ニックネームなど)
- ファイル名を、次のように入力
- 自分の学籍番号.htm (学籍番号がC2023000なら、ファイル名はc2023000.htm)
- 必ず半角文字にすること!
- ファイルの種類にある、「▼」をクリックし、
「Webページ(フィルタ後)(*.htm, *.html)」を選択
- 「保存」ボタンをクリック
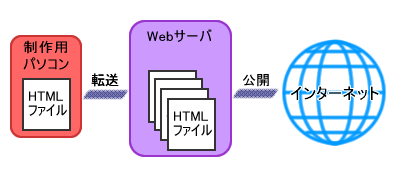
ステップ3:Webページの公開
インターネットで公開されているWebページは、
すべて、
Webサーバというコンピュータで管理され公開されています。
つまり、
Webページをインターネットに公開するには、
作成したHTMLファイルを、
手元のパソコンからWebサーバへ転送する必要があります。
Webサーバにファイルを転送するには、「ftp」というファイル転送機能やCD-ROMなどのメディアを使う方法など、いくつかの方法があります。
今回は、「Webフォルダ」という方法で、ファイルを転送します。
Webフォルダによる転送方法
WindowsでWebフォルダを利用するには、
Internet Explorerを使用します。
次のように操作すれば、通常のデータのコピーと同じように
Webサーバへファイルを転送することができます。
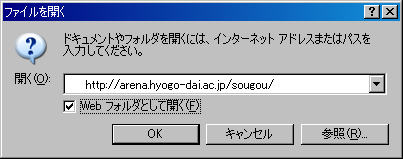
- Internet Explorerを起動
- メニューから、「ファイル」→「開く」を選択
- 「Webフォルダとして開く」のチェックボックスを、マウスをクリックしてチェック
- 「開く」の入力欄に、「http://arena.hyogo-dai.ac.jp/joho2/」と入力
- 「OK」ボタンをクリック
- ユーザ名とパスワードを入力し、「OK」ボタンをクリック
フォルダの表示になったら、通常のコピー操作で、ファイルの転送ができます。
次のようにして、Webページのファイルを転送してください。
- 「マイドキュメント」を開く
- 「<自分の学籍番号>.html」を右クリックし、「コピー」を選択
- Webフォルダとして開いたウィンドウで、空白部分を右クリックし、「貼り付け」を選択
- 「マイドキュメント」を開き、
「<自分の学籍番号>.files」を右クリックし、「コピー」を選択
- Webフォルダとして開いたウィンドウで、空白部分を右クリックし、「貼り付け」を選択
転送後の確認
転送したファイルがインターネットに公開されているか、確認しましょう。
「Internet Explorer」を起動し、次のURLを入力してください。
- http://arena.hyogo-dai.ac.jp/student/2004/sougou/<学籍番号>.htm