ユーザビリティの例ユーザビリティを高めるためのポイントには、 さまざまなものが数多くあります。 ここでは、その一部ですが、 実際のサイトを例にして紹介します。 なお、次にあげるものは、 ここまでの授業の中ですでに登場しているユーザビリティのポイントです。
(1) リキッドレイアウト「リキッドレイアウト」とは、 ページの横幅を固定しないで、 ウィンドウの横幅に合わせて自動的に伸縮するレイアウトのことです。 Webページには、さまざまなパソコン環境の人が訪れます。 最近のパソコンの画面解像度は、1024×768ピクセル以上のものがほどんどですが、 以前のパソコンでは800×600ピクセル以下の解像度のものもあります。 そこで、「800×600ピクセルの解像度」を基準にして、 リキッドレイアウトを使って、 レイアウトをする場合があります。 具体的には、次のようにします。
(2) 統一したレイアウトメニューなどのクリックする場所、 見出しや文章のレイアウトなどが、 同じサイト内のページごとに違っていると、 操作しづらくて見づらくはありませんか? 同じサイト内のページでは、 レイアウトやメニューはもちろん、デザインも統一しましょう。 そうすれば、 訪問した人が操作に迷ったりすることなく、 直感的にあなたのサイトの中を探検することができます。 例えば、ショッピングサイトAmazonは、 商品のジャンルが変わっても、レイアウトが統一されています。 (3) パンくずリスト検索サイトが発達した現在では、 サイトのトップページからではなく、 検索サイトを使っていきなりサイトの中の特定のページに訪問することができます。 複雑な構成のサイトでは、
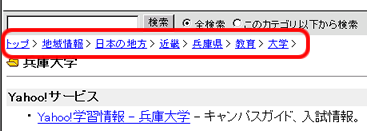
訪問した人が「自分がサイトのどこにいるのか?」が
わかるための手段が必要になります。 「>」で区切られた文字は、すべてリンクです。 「>」以外に「/」や「|」が使われる場合もあります。 ちなみに、 グリム童話「ヘンゼルとグレーテル」で ヘンゼルが森の中で迷子にならないように、 パンくずを落として目印にしておいた、 という話が名前の由来です。 (4) 機種依存文字を使わない携帯電話からパソコンにメールを送るときに、 絵文字を使ったメールの、絵文字の部分がパソコンで表示されなかった、 という経験はありませんか? 機種依存文字とは、メーカーが独自に設定した文字のことです。 このような文字は、同じ種類のパソコンやOS上では正しく表示されますが、 機種やOSが異なると表示されないか、違う文字が表示されてしまいます。 どのような文字が機種依存文字なのかは、 次のサイトを参考にしてください。
|