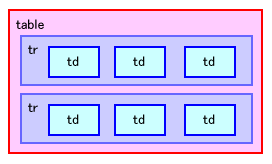
表をつくる表(テーブル)を作るには、 table要素、tr要素、th要素、td要素を使います。 <table> <tr> <th>...</th><th>...</th> </tr> <tr> <td>...</td><td>...</td> </tr> ... </table> HTMLでは、表全体をtable要素で示します。 table要素の中は、行ごとに表現します。 tr要素は行を示します。 各行には、表のセル(表の中のひとつの項目)をtd要素で示します。 必要な数だけ、td要素を使用します。 表の見出しになる項目は、th要素を使います。 th要素の内容は、太字で中央揃えで表示されます。  <table> <tr> <th>見出し1</th><th>見出し2</th><th>見出し3</th> </tr> <tr> <td>データ1</td><td>データ2</td><td>データ3</td> </tr> <tr> <td>データ4</td><td>データ5</td><td>データ6</td> </tr> </table> 表の外枠の幅を指定する<table border="枠の幅">...</table> table要素に、 border属性を設定すると、表の外枠の幅を設定できます。 幅に0を設定すると、枠は表示されません。 表の幅を指定する<table width="表の幅">...</table> table要素に、 width属性を設定すると表の幅が設定できます。 ピクセル値(画面を構成する点の数)やパーセンテージ(%)で指定します。 ウィンドウの大きさに合わせて表の幅を動かしたい場合は、 パーセンテージを使うとよいでしょう。 <table border="2" width="80%">...</table> セルの大きさを指定する<th width="幅" height="高さ">...</th> <td width="幅" height="高さ">...</td> セルの幅を設定するには、th要素やtd要素にwidth属性を設定します。 また、 セルの高さを設定するには、height属性を設定します。 どちらもピクセル値を指定します。 設定すると、そのセルだけでなく、 幅の場合は同じ列のすべてのセルに、 高さの場合は同じ行のすべてのセルに設定が影響します。 <table border="2"> <tr> <th width="50" height="20">見出し1</th><th>見出し2</th><th>見出し3</th> </tr> <tr> <td>データ1</td><td>データ2</td><td>データ3</td> </tr> </table> セルとセルを連結する<th rowspan="縦方向の連結数">...</th> <th colspan="横方向の連結数">...</th> <td rowspan="縦方向の連結数">...</td> <td colspan="横方向の連結数">...</td> rowspan属性やcolspan属性を指定すると、 そのセルから指定した数だけのセルが連結され、 ひとつの大きなセルとしてまとめられます。 連結される位置にある、tdやth要素は入力しません。 例えば、次のような表の場合は、
次のように指定します。 <table> <tr> <th colspan="2">学生</th><th>クラス</th> </tr> <tr> <td>G2041001</td><td>兵庫</td><td rowspan="2">A</td> </tr> <tr> <td>G2041002</td><td>加古川</td> </tr> </table> セルとセルの間隔を指定する<table cellspacing="間隔">...</table> cellspacing属性を使うと、セルとセルの間隔を設定することができます。 同時に、セルと表の外枠との間隔も設定されます。 表全体の枠線を太くするときにも使えるでしょう。 セルと内容の間隔を指定する<table cellpadding="間隔">...</table> cellpadding属性を使うと、セルとその内容との間隔を設定することができます。 セルの枠線とセルの中の文字にスペースを作りたいときに、使います。 <table cellspacing="4" cellpadding="8">...</table>
|
|||||||||