情報教育演習II 第13回
前回の復習:HTMLファイルの作成 (2)
- 箇条書きのタグ
- ul -- 番号なし箇条書き
- ol -- 番号つき箇条書き
- dl -- 説明つき箇条書き
- dt -- 箇条書きの項目名
- dd -- 項目名に対する説明
- 色の指定
- 光の三原色である、赤(R)緑(G)青(B)の強さを値であらわす
- 16進数(0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F)で、RGBそれぞれを00〜FFまでの256段階で設定
- 例:blackは#000000、redは#FF0000、whiteは#FFFFFF(「#」のあとにRGB値を設定)
- 特定の場所やページ全体の文字色の設定
- font -- 文字の色や大きさの設定
- color="指定した文字色"
- size="指定した大きさ" (大きさは1〜7の数字を指定)
- body -- ページ全体の設定
- text="指定した文字色"
- bgcolor="指定した背景色"
HTMLファイルの作成 (3)
今回は、構造以外に、配色やレイアウト、Webページとして必要な情報なども設定していきます。
他のページへのリンク
- <a href="...">...</a>
- 他のWebページにジャンプするリンクを設定します。
- 「href="」と「"」の間にリンク先のURLを指定し、「">」と「</a>」の間にリンクとして表示する文字を設定します。
- 次のように、リンク先にURLを指定すると、「Yahoo! JAPAN」のところにリンクが作られます。
<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a>
- 次のように、リンク先にファイル名を指定すると、「ほげほげ」のところにリンクが作られます。
<a href="hogehoge.html">ほげほげ</a>
- 次のように、リンク先に「mailto:メールアドレス」を指定すると、指定したメールアドレスへメール送信のウィンドウが開きます。
<a href="mailto:hoge@aaa.bbb.cc.jp">メールはこちらへ</a>
「<hr>」の下の行に、次のように大学のサイトへのリンクを設定しましょう。
<a href="http://www.hyogo-dai.ac.jp/">兵庫大学のページへ</a>
箇条書きの項目に、次のようなリンクを設定してください。
- 「わたし」について:prefile.htmlへのリンク
- 「街」について:town.htmlへのリンク
- 「わたし」と「街」:memory.htmlへのリンク
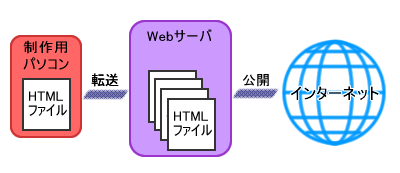
Webページの公開
インターネットで公開されているWebページは、
すべて、
Webサーバというコンピュータで管理され公開されています。
つまり、
Webページをインターネットに公開するには、
作成したHTMLファイルを、
手元のパソコンからWebサーバへ転送する必要があります。
ファイルの転送方法の種類
Webサーバにファイルを転送するには、いくつかの方法があります。
- 「ftp」を使う
- 以前から使われている、標準的な、ネットワークを使ったファイルの転送方法
- 設定が少しややこしい(初心者にはちょっと難しい?)
- 「記録用メディア」を使う
- フロッピーやCD-ROMなどに記録したファイルを、サーバを直接操作してコピー
- 運用上の大きな問題がある
- サーバを直接操作しないといけない(サーバの場所までいかないとできない)
- サーバを操作するための権限がないといけない(管理のための権限)
- 「Webフォルダ」を使う
- Windows上でファイルをコピーする感覚で、転送ができる(難しい設定はいらない)
- サーバ側にいろいろな設定が必要(どんなサーバでも利用できるわけではない
Webフォルダによる転送方法
WindowsでWebフォルダを利用するには、
Internet Explorerを使用します。
次のように操作すれば、通常のデータのコピーと同じように
Webサーバへファイルを転送することができます。
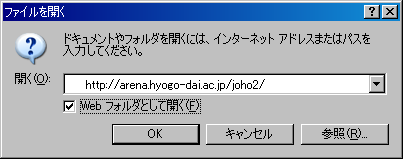
- Internet Explorerを起動
- メニューから、「ファイル」→「開く」を選択
- 「Webフォルダとして開く」のチェックボックスを、マウスをクリックしてチェック
- 「開く」の入力欄に、「http://arena.hyogo-dai.ac.jp/joho2/」と入力
- 「OK」ボタンをクリック
- ユーザ名とパスワードを入力し、「OK」ボタンをクリック
- 通常のフォルダと同じようなウィンドウが表示されるので、
通常のコピー操作をして
フォルダへ作成したHTMLファイルなどをコピー
Webサイトの作成
Webサイトの構成
ここまでの内容をもとに、次のような構成の、Webサイトを作成します。
index.htmをひな型にして、ほかの3つのファイルを作成するとよいでしょう。
Webサイトや作成するときには、次のポイントが重要になります。
- 出入り口となるリンクをつくる
- 情報のながれをつくることで、公開した情報にアクセスしやすくする
- 訪問者を迷い込ませないことで、悪い印象を持たせない
- 署名をつくる
- 著作権や連絡先を明確にすることで、内容の信用性がわかる
- 更新日時を明確にすることで、内容の鮮度がわかる
Webページのレイアウト
サイトの規模にもよりますが、Webページを構成する要素は、大きく分けると次のようになります。
- タイトル(ページのタイトルやタイトル画像)
- メニュー、サブメニュー(サイト全体やページ内のメニュー)
- コンテンツ(文章や画像など)
- 署名(著作権、連絡先、更新日時)
これらの要素をどうレイアウトするかが、
使いやすいWebページ・Webサイトを考える上で重要になります。
よく使われるレイアウトは次のとおりですが、
コンテンツに応じて向いている・向いていないレイアウトがあります。
- 全面:もっともシンプルなレイアウト
- 縦分割:メニューが左(または右)にある
- 横分割:メニューが左(または右)にある
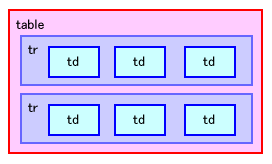
表によるレイアウト
- <table>...</table>
- <table border="外枠の太さ">
- border属性で表の外枠の太さを指定します(0にすると枠線が見えなくなる)
- <table width="幅">
- widht属性で表の幅を、ピクセル値かページの横幅に対するパーセント(%)で指定します
- <tr>...</tr>
- <td>...</td>
- <table cellspacing="セルの間隔">
- セルとセルの間隔を設定します(セルと外枠の間隔も設定されます)
- <table cellpadding="セル枠と内容との間隔">
- <table bgcolor="背景色">
<tr bgcolor="背景色">
<td bgcolor="背景色">
<table>要素は、本来、表を表示するためのものですが、
この機能を使って、Webページの内容をブロック状にレイアウトすることができます。
| タイトル画像 |
| メインメニュー |
| サブメニュー | コンテンツ(内容) |
| 署名 |
画像データの利用
画像のフォーマット
画像データのフォーマット(形式)には、次のようなものがあります。
- BMP(ビットマップ)(*.bmp)
- Windows標準の画像フォーマット(「ペイント」で作成できる)
- ファイルサイズが大きい(24ビットカラーの場合)
- Webページでは使えないので、ほかの形式に変換する必要がある
- JPEG (*.jpg, *.jpeg)
- 写真、イラスト向き(フルカラーが扱える)
- ファイルサイズが小さい(圧縮率を変える)
- GIF (*.gif)
- アイコン、バナー向き(最大で256色しか扱えない)
- Compu Serve(現在はAOL)が定められたフォーマット
- 透過GIFやアニメーションGIFなど機能が豊富
- PNG (*.png)
- GIFファイルに代わるフォーマット
- GIFファイルに特許問題が生じたため、それ避ける目的で作られた
素材集の利用
インターネットに公開されている「素材集サイト」にアクセスして、
アイコンの素材を集めます。
ただし、
素材集サイトを利用するときには、利用に関する注意事項を確認しましょう。
「著作権フリー」のように、再利用が許可されているかどうか注意しましょう。
- Yahoo! JAPAN( http://www.yahoo.co.jp)にアクセス
- 「コンピュータとインターネット > インターネット > WWW > ホームページ作成 > グラフィックス、素材」の順にカテゴリを絞り込む
- 登録されているサイトにアクセスし、画像ファイルを探す
- 気に入った画像があったら、画像を右クリックする
- メニューから「名前をつけて画像を保存」を選ぶ
- ファイルの保存場所を指定して、「保存」ボタンをクリック
著作権
- 著作権とは?
- 「著作者」が「著作物」に対して持つ権利(「著作権法」より)
- 著作者に無断で第三者に公開することはできない
- 著作物とは?(一部)
- 文章:小説、脚本、論文、講演
- 音楽:歌詞、楽曲、舞踏
- 美術:絵画、彫刻、写真、映画
- 情報:Webページ、コンピュータのプログラム
- 著作者とは?
- 著作権はいつ発生する?
- 特別な手続きは必要なし(創作した時点で自動的に発生)
- 著作者の死後50年後まで有効
- 参考リンク
画像データの表示
画像データを表示するには、<img>要素を使います。
- <img src="画像データの位置" alt="代替テキスト">
背景として画像データを表示するには、<body>要素にbackground属性を指定します。
参考リンク
- とほほのWWW入門
- Academic HTML
- The Quick Color Table
- 0からHTML