情報デザインB 第13回
連絡事項第2回から第13回までの課題の最終提出期限をお知らせします。 最終提出期限は、1月30日(月)24:00です。 未提出の課題があれば、期限までに提出してください。 提出が遅れたからといって、祭典には影響はありませんので、 安心してください。 ただし、期限後に提出された課題は、一切採点しません。 注意してください。 classを使ったレイアウト(前回の復習)前回は、第11回 の課題で作ったファイルを使って、 classとdiv要素を用いたWebページのレイアウトを行いました。
今回の課題第10回の課題のファイルを使用します。 もし第10回の課題ができていない場合は、それまでの課題のファイルを使ってください。 前回の課題で行ったように、 ニュースとそのコメントが書かれたWebページに、 classとdiv要素を使ったレイアウトを設定してください。 ファイルの準備今回の課題のファイル名は、次のとおりとします。 第10回の課題のファイルを、別のフォルダーにコピーして、名前を変えておいてください。
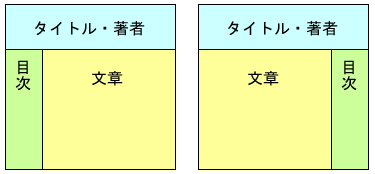
レイアウトを設定する前回と同じく、図のような、目次を左や右に配置するレイアウトを、 スタイルシートを使って設定します。  前回の説明を参考に、次のようにして、レイアウトを設定してください。
課題の提出提出方法学籍番号を名前とするフォルダに必要ファイルをすべて入れたものを提出します。 提出先いつもと同じ場所にあります。 締め切り1月30日(月)24:00 |