Webページの作成
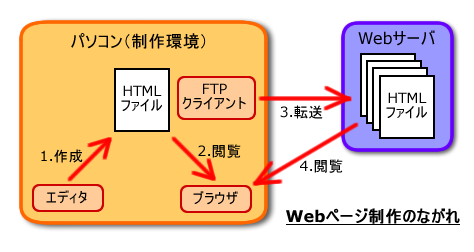
Webページを作成するながれ
Webページを作成するには、いくつかのソフトウェアを利用します。
そのながれを見てみましょう。
HTMLファイルの作成
Webページの元になる、HTMLファイルを作成するには「エディタ」を使用します。
エディタには、いくつかの種類があります。
- アプリケーションソフト
- ワープロソフトなどには、作成したファイルを、HTMLファイルとして出力する機能があるものがあります。
- ホームページ作成ソフト
- Webページ作成専用ソフトで、編集だけでなく、サーバへの転送や画像の編集機能がある、高機能なものもあります。
主なものには、
ホームページビルダー (日本IBM)や
Dreamweaver (マクロメディア)
があります。
- テキストエディタ
- もっとも、手軽にHTMLファイルを作成できる方法です。
Windows付属の「メモ帳」やMacintoshの「Simple Text」で、
直接HTMLを記述します。
Webページの閲覧
「ブラウザ」は、HTMLファイルを読み込んで、Webページとして表示してくれます。
作成中のHTMLファイルを読み込んで、
でき具合を確認します。
なお、同じWebページでもブラウザによって見栄えが異なる場合があるので、
注意が必要です。
Webサーバへの転送
作成したWebページをインターネットに公開するには、
Webサーバに転送する必要があります。
「FTPクライアント」を使って、
作成したWebページをWebサーバへ転送したり、
逆にWebサーバから現在のデータを取り寄せたりします。
テキストエディタを使うメリット・デメリット
- メリット
- HTMLなどのWWWに関する技術の勉強になる
- 余計なデータが勝手に書き込まれない(見やすいファイル)
- ブラウザによる表示の違いなどを意識して作成できる
- デメリット
- HTMLなどのWWWに関する技術をある程度理解する必要がある
- 作業に慣れるまで、作るのに時間がかかる
- 専用ソフトとは違い...
- HTMLを自分で入力しなければならない
- 入力中に出来上がりを確認できない(ソフトの切り替えが必要)
次へ進んでください。