ここまでのまとめ情報の「構造」と「表現」のデザイン前回までに次のような実習してきました。
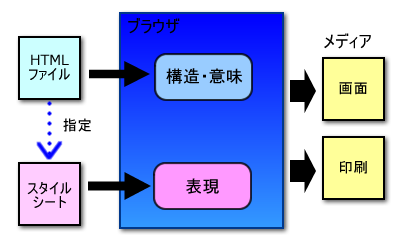
まず、HTMLでは、 「h1」や「p」などのタグを使うことで、 「見出し」や「段落」といった、 文書の「構造」や「意味」という構成要素の意味・役割を示す、 つまり「情報のかたち」をデザインしました。 次に、CSSでは、 HTMLで設定した「情報のかたち」であるそれぞれの構成要素に対して、 色・大きさ・イメージなどの「視覚的な表現」、 グループでまとめて名前(クラスやID)をつける「構造的な表現」 などの、 「情報の表現」をデザインしました。 
|